We are going to see example of angular to display records count in the page bottom. You can use this to directly display the number of records.
Follow below steps to display number of records in angular.
Angular Display Records Count
The below highlighted part of the code will display the number of records in the list.
<p-table #dt [columns]="cols" [value]="responseData" [paginator]="true" [rows]="15" pageLinks="3" [resizableColumns]="true" [autoLayout]="true">
<ng-template pTemplate="header" let-columns>
<tr>
<th *ngFor="let col of columns">
<span [pSortableColumn]="col.field" class="head-cap" >
{{col.header}}
</span>
</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-rowData let-columns="columns" let-i=rowIndex>
<tr class="row-height">
<td class="td-word-wrap" *ngFor="let col of columns">
{{rowData[col.field]}}
</td>
</tr>
</ng-template>
<ng-template pTemplate="paginatorleft" let-providerList>
<span>
{{'Showing'}} {{providerList.totalRecords < 1 ? 0 : providerList.first + 1}} {{'to'}}
{{providerList.totalRecords > 0 ? ((providerList.rows+ providerList.first) <= providerList.totalRecords ? (providerList.rows + providerList.first) : providerList.totalRecords) : 0}}
{{'of'}} {{providerList.totalRecords ? providerList.totalRecords : 0}} {{'records'}} </span>
</ng-template>
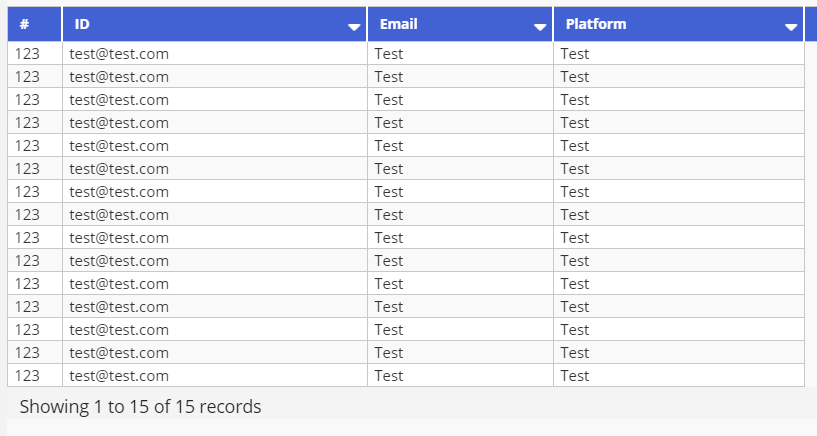
</p-table>Below is the example how the number of records will be displayed.

Hope this helps.